构建个人博客_Obsidian_github
1 初衷
很早就开始分享文档,以技术类的为主,一开始是 MSN,博客,随着平台的更替,后来又用了 CSDN,知乎,简书…… 再后来是 Obsidian,飞书,Notion,常常有以下困扰:
1.1 问题
- 各平台格式不同,审核规则不同,需要花很多时间上传多个平台,文档更新成本也高。
- 分类太简单,搜索困难,不能满足要求。
- 虽然积累了一些积分和关注,但是平台更替,被黑,不可控。
- 想表达的东西很多:技术文,书评,旅行,画画,其它作品,日常感受;长文与短文,文献与田野的不同风格;每个平台调性,受众不同,全放一起,显得很不专业。
1.2 优势
这么看来,自建平台相对来说更自由,更方便:
- 租个每年几百块钱的服务器,或者先用个免费平台。
- 从内容到数据迁移更自由,可利用工具切换平台,减少时间成本,一键分享/更新。
- 构造一种介于“给自己看”和“给别人看”之间的状态,打通公/私分享内容。
- 在自己的 blog 和 其它内容之间建立深度链接。
- 设计自己的逻辑,做自己喜欢的分类和屏蔽规则,让不同类型的内容互不干扰。
1.3 劣势
但也存在一些问题:
- 学习成本:虽然入门成本不高,但想做到自己满意,需要花很多时间。
- 内容过多:当文章上千,待分享的内容大几百的情况下,有很多类别时,Layout 很难做得好看,会引入整理和设计的时间成本。
- 让更多人看到:写在公共网站上,写得好会被推荐,平台的属性和分类也会吸引更多读者;而自己做的网站相对难推,且有的免费站被百度搜索屏蔽掉了,只能申请自己的域名。
- 建站成本:除了买域名,还需要做网站公安备案,也是费时费力。
总之,选择自建平台/公共平台,主要视情况而定,不过艺不压身,多学点东西,有更多选择总是没错的。
2 设计思路
2.1 选平台
最终的目标是可以省时省力,随时切换到各种服务器和平台。具体步骤如下:
先找个免费的平台
这里选用了 github.io,用法类似于 github 普通项目,可方便切换到任何历史版本。
设计方便的切换方法
为后期可方便地切换到一般的 Linux 服务器,主要基于:Docker 环境 + Python 后端工具 + JS 前端工具的架构。
- Docker:便于切换平台;
- Python:我对 Python 用着比较顺手,后面还可以加一些有意思的功能;
- 前端:前端先期选用 Hexo,基于以下原因:
- 既可以自己启动服务,也可以生成静态网页自动部署到已有的 Web 服务。
- 无缝对接之前的 markdown 写作风格。
- 插件多,且有很多网络 Theme 可选。
2.2 打通私人笔记和分享笔记
之前笔记写在 Obsidian 中,主要使用 markdown 格式,只是文件头写得并不规范,导致转成 Html 后列表卡片显示不正常。这里使用简单的 Python 代码编辑所有文档的文件头。以保证文档正常显示。(非常简单,正在整理,后面会上传到 github 项目,或者做得更通用一些)
2.3 降低分享成本
设计分享规则
将笔记分为:分享、不分享 两个类别;不分享的包含一些还没写完的文档,模板,测试,以及某些不足为外人道的内容。如果大部分都可以分享,hexo 自带排除功能。所以只要用目录区分就可以了。如果有更进一步的要求,则需要一些程序或插件实现。
快速部署到服务器
Hexo 支持部署功能,通过配置文件和一些简单脚本,即可实现:一键将 markdown 笔记分享/更新到博客。
2.4 设计展示
- Hexo 默认 Theme 将展示分为:按标签分类、按日期分类、最近的文章。先实现基本功能,后期再通过插件扩展。
- 选择喜欢的展示风格 Theme。
总之,前期架构使用了 Docker + github.io + Hexo 的组合,成本低扩展性高,具体方法下面逐一介绍。
3 github.io 建站
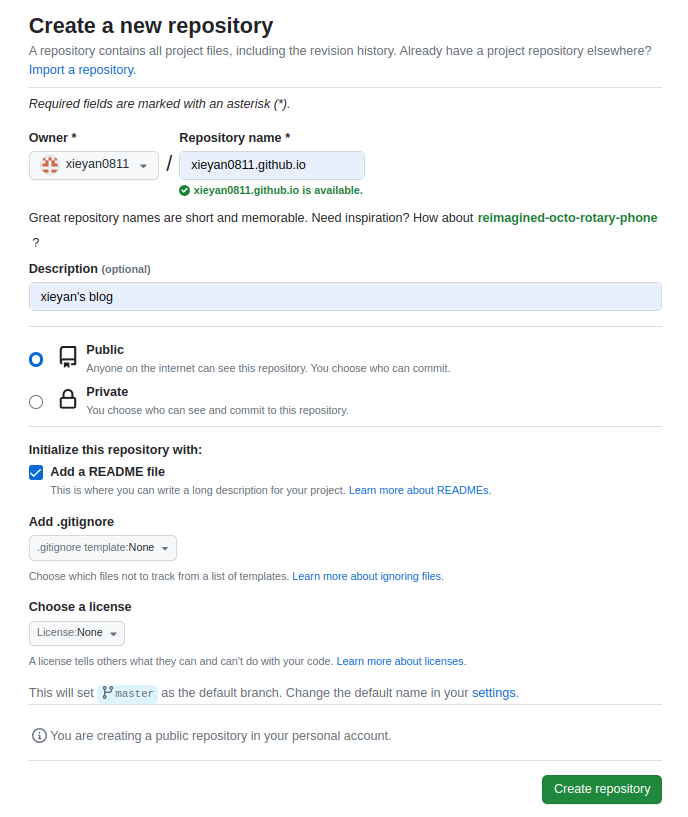
3.1 建立仓库
https://github.com/new

注意:repo name 需要填写:“用户名.github.io” 格式,只能使用你的用户名,也就是说每个 github 帐户只能建一个 github.io 的主页。
3.2 创建静态网页
1 | git clone git@github.com:用户名/用户名.github.io.git |
提交后需要等一会儿,才能访问:https://用户名.github.io/,我大概等了两分钟。
