streamlit构造Web应用
StreamLit 构造 Web 应用
功能
Streamlit 帮助机器学习工程师快速开发用户交互工具,几乎可取代 Flask 在机器学习项目中的地位。
个人感受
- 确实非常方便,安装 python 库的 streamlit 后,可快速入门
- 和学习前端相比,学习成本非常低
- 界面比较美观,适合用于 demo 和内部展示
- 通过简单的代码,就可以展示丰富的功能;但对于复杂的 UI 还没试
- 不需要可见的 b/s 通讯,几乎所有交互都通过操作 streamlit 句柄完成
- 使用很方便,功能是否强大还没试
- 运行需要基于 streamlit 框架
安装
1 | pip install streamlit |
运行示例
1 | streamlit hello --server.port 8080 |
我指定了端口,否则其默认运行端口是 8501
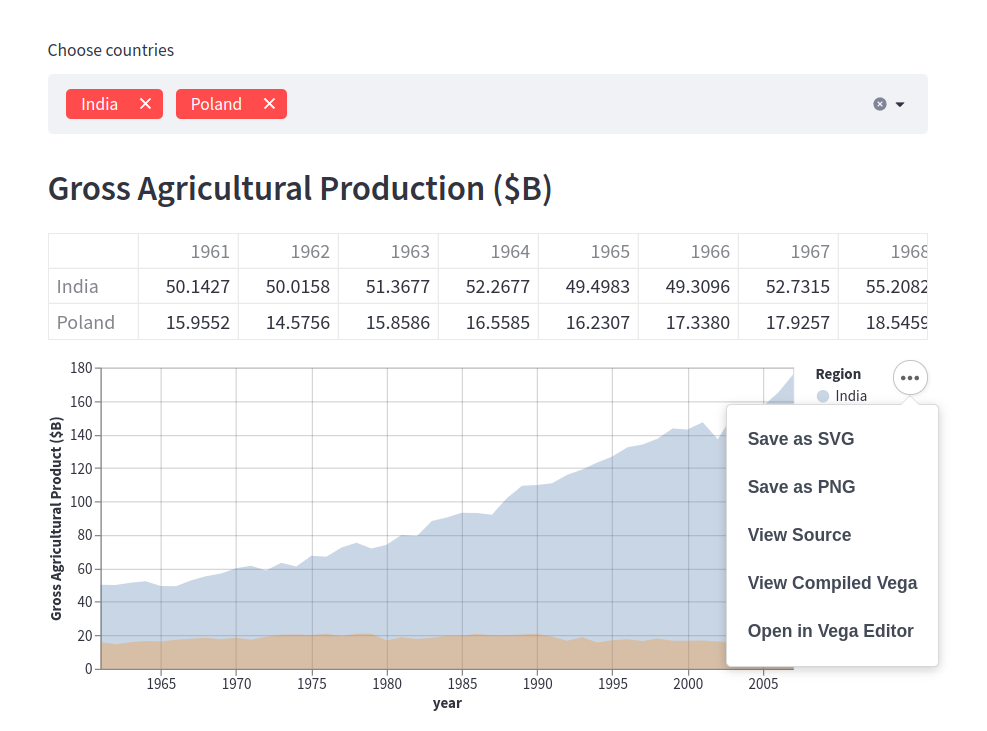
在其左侧可以选择几种主要的 demo

运行程序
将其中 dataframe 的 demo 写入一个文件 test.py,然后运行
1 | streamlit run test.py --server.port 8080 |
最简单的程序段示例:
1 | import streamlit as st |
可以看到,操作几乎都基于句柄 st
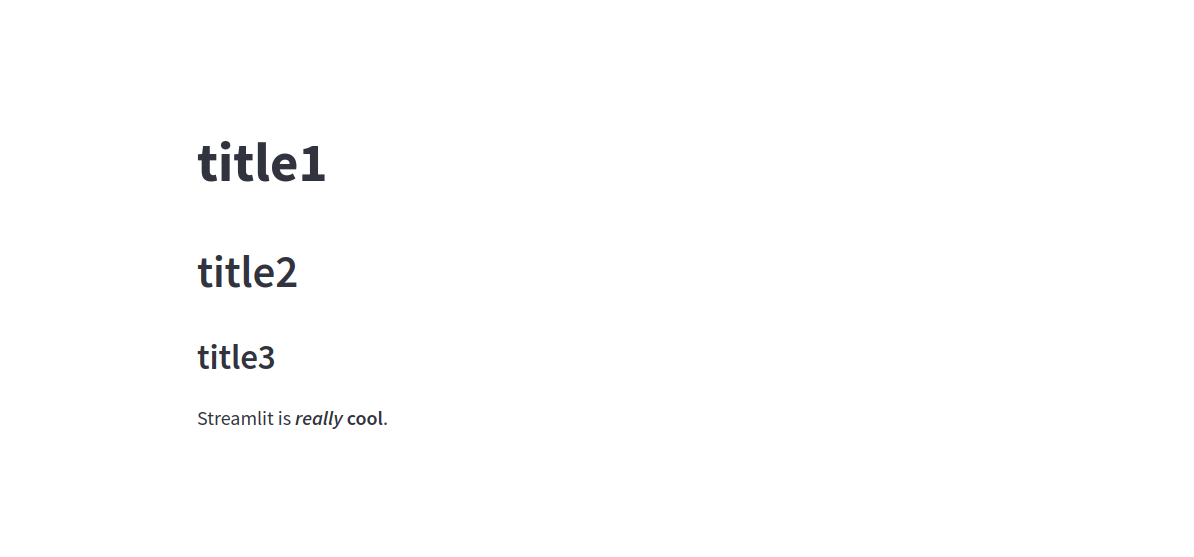
对 Markdown 文本支持
1 | import streamlit as st |

看起来也还不错,可以考虑 Obsidian+github+streamlit 建立自己的笔记网站,其优势在于支持强大的图表功能,且使用简单,不需要学习众多前端工具。
云功能(Streamlit Cloud)
部署到服务器:把 stream could 与 github 连接,运行其上的 python 代码或者展示其上笔记。
注册帐号
因为网络问题,建议使用 github 帐号登录 streamlit。
发布应用
- 打开:https://share.streamlit.io/
- 点 New App 按钮
- 选:Paste GitHub URL
- 然后将自己 github 中的代码地址复制到框内
- 点 Deploy 后,即可在网页中看到运行后的代码效果
管理应用
在已创建的 app 右测点 Setting,在 Who can view this app 中选:This app is visible to anyone with the link,程序即可被所有用户访问。
参考
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
