obsidian插件_文章上传微信公众号
1 方法一: obsidian wechat public plugin

1.1 信息概述
- 插件名称: obsidian-wechat-public-platform
- 主要功能: 一键将 Obsidian 中的文章上传到微信公众号
- 项目地址: https://github.com/ai-chen2050/obsidian-wechat-public-platform
- 介绍视频: https://www.bilibili.com/video/BV1re411z7Ey/?t=13.4&vd_source=eef058f284e51ad4598d556801a9fc84
- 代码量: 超过 2000 行 TypeScript
- 核心代码位置: api.ts
1.2 使用体验
- 可上传含图片的文章、封面、素材,且支持 CSS 风格。
- 更新频率不高,但代码简洁,便于自定义。
- 我主要使用的功能是上传到草稿箱。
- 换了位置后,IP 老得重设。
1.3 设置步骤
- 安装插件。
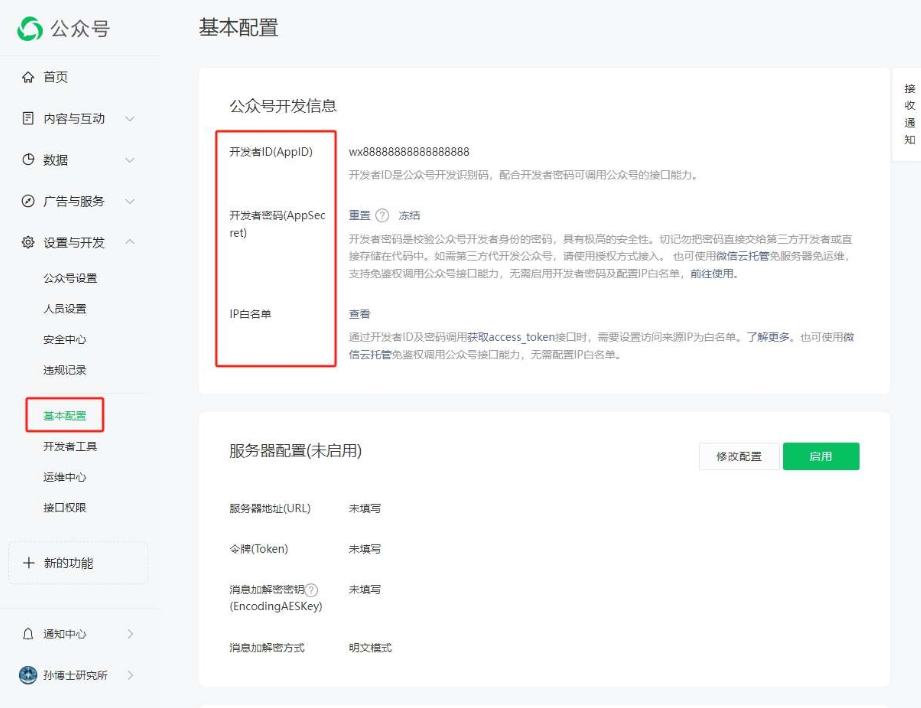
- 在设置界面输入 appid 和 secret,点击 connect 获取 token,取自公众号开发平台:

- 在待发布文章中设置文件头:
1 | author: 作者名 |
- Ctrl+P,选择 add draft to wechat platform
1.4 自定义修改
- 原因:
- 默认样式不合适
- 图片格式不被识别(文件名含空格)
- Fork 地址:
- https://github.com/xieyan0811/obsidian-wechat-public-platform
- 修改内容:
- 格式调整在 wechatFormat.ts
- 修改图片上传逻辑在 api.ts
- 素材上传逻辑在 api.ts
- 说明
- 改进后的 master 分支中更新了图片格式支持。
- 新建了 xieyan 分支,上传了自己风格的样式。
2 方法二:note-to-mp
- 需要付费使用。
- 教程详见:https://sunboshi.tech/subscribe
- 设置格式:孙博士研究所 | wx88888888 | abcdef0011223344
- 代码地址:https://github.com/sunbooshi/note-to-mp
- 编写语言:TypeScript,超过 4000 行代码
2.1 方法三:doocs-md
- 开源的公众号 Markdown 编辑器,能实时将 md 语法渲染成公众号图文,其亮点在于:提供多种 CSS 风格。
- 文档见:doocs-md
3 草稿箱检查
- 同步至草稿箱后,仍需进行以下检查和设置:关注格式,如列表,代码块,图片,引用是否正常。
- 设置合集、标签,补充描述。
- 发布时记得勾选“原创”声明。
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
